React Native 0.63 preview - Pressable, PlatformColor, and DynamicColor
Pressable
React Native 0.63 RC0 was released this morning and it introduces the new Pressable component that was announced last month! The Pressable component is intended to eventually replace the Touchable* components - such as TouchableWithoutFeedback and TouchableOpacity. The motivation here was to make it easier to create custom visual touch feedback, so React Native apps are not easily identified by the “signature opacity fade” touch feedback that TouchableOpacity defaults to.
On a basic level, it will function similarly and with similar props as TouchableWithoutFeedback - although now Pressable makes it easier to re-style the children and style props without having to create a wrapper component with a pressed state. The intention of this new core component is to avoid opinionated styles to encourage app developers to pay more attention to this bit of visual and interaction craft and avoid the dead giveaway of TouchableOpacity.
So how how does it look and how does it work?

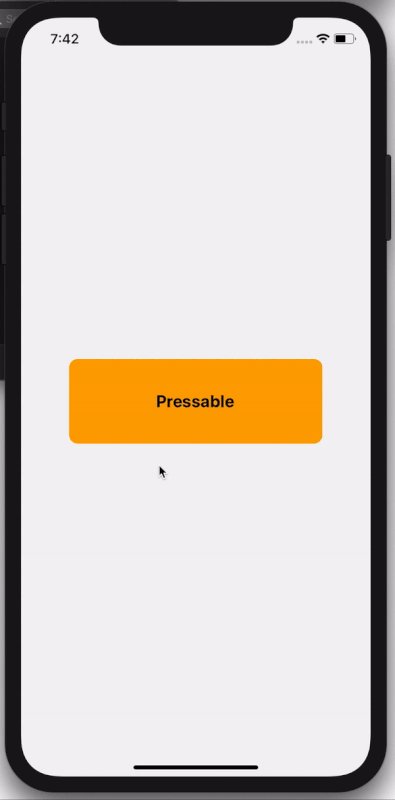
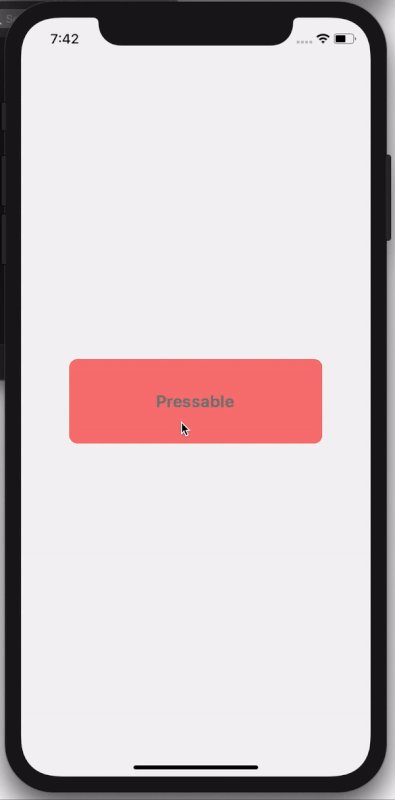
In this example, we're using the new callback available to allow style changes on the Pressable element itself.
<Pressable
style={({ pressed }) => [
{
opacity: pressed ? 0.5 : 1,
backgroundColor: pressed ? "red" : "orange",
},
styles.button,
,
]}
>
<Text style={styles.buttonText}>Pressable</Text>
</Pressable>
PlatformColor and DynamicColor
The new PlatformColor and DynamicColor methods allow users to pull native system colors from either iOS or Android - and they are both dynamic based on the appearance (ie Dark Mode). Let's see what our options are like for iOS users on both light and dark appearance:
You can even combine the two to set the system colors you want, based on the user's appearance preference like in this example:
<View
style={{
backgroundColor: DynamicColorIOS({
light: PlatformColor("systemBlueColor"),
dark: PlatformColor("systemRedColor"),
}),
}}
/>
Try it out
You can install a copy of 0.63 RC0 yourself by running
npx react-native init RN063 --version 0.63.0-rc.0